CSS样式表在Web设计中被广泛应用,CSS样式表用于设置标签属性、文本属性、文本长度、背景等等,今天中国E盟技术频道小编为大家带来详解HTML基础知识之css样式表的操作方法。
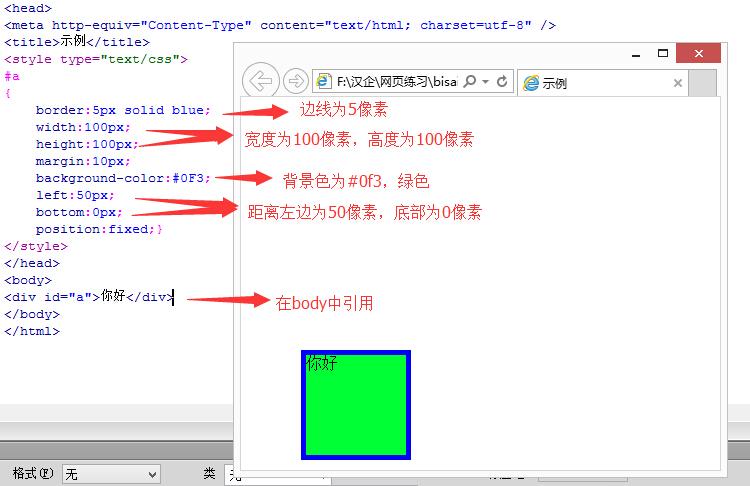
一、position:fixed
锁定位置(相对于浏览器的位置),例如有些网站的右下角的弹出窗口。
示例:

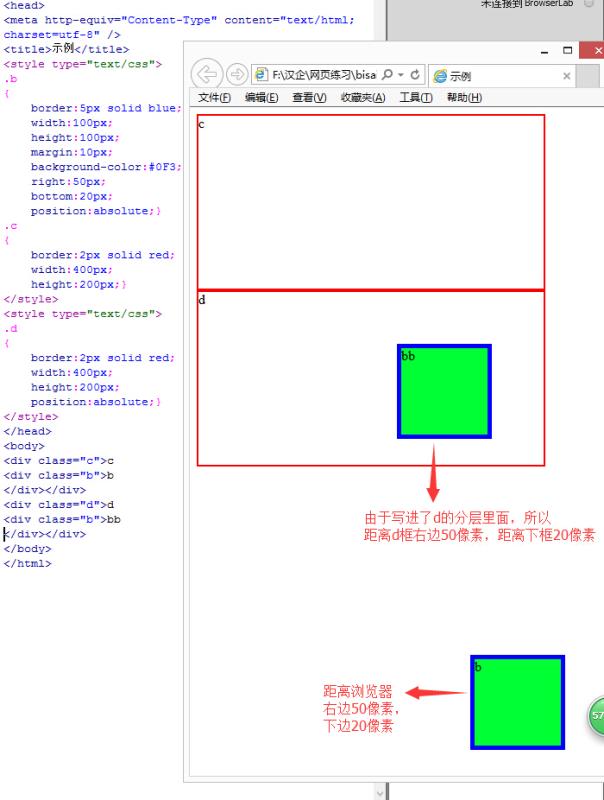
二、position:absolute
绝对位置:
1.外层没有position:absolute(或relative);那么div相对于浏览器定位,如下图中b(距离浏览器右边框为50像素,距离下边框为20像素)。
2.外层有position:absolute(或relative);那么div相对于外层边框定位,如下图中bb(距离d的右边框50像素,距离d的下边框为20像素)。
示例:

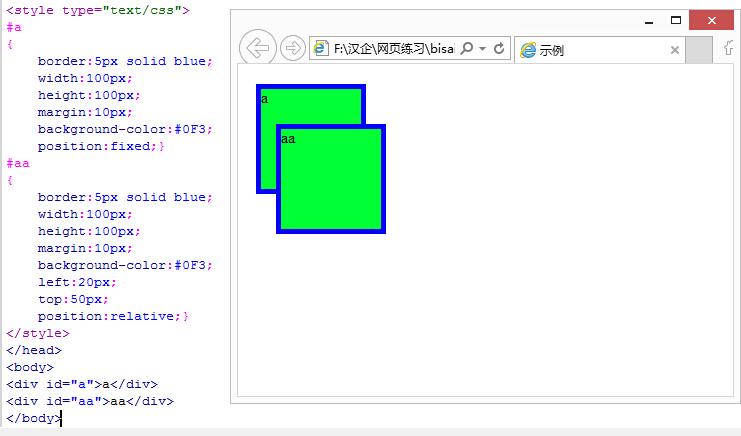
三、position:relative
相对位置:
如下图,相对于把此div包含住的div的某个位置进行固定。如果外层没有包含他的,那就相对于浏览器进行相对位置的固定。
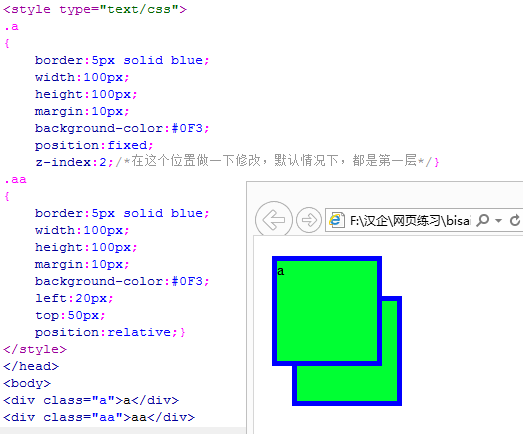
示例:

四、分层(z-index)
在z轴方向分层,可以理解为分成一摞纸,层数越高越靠上。
在上面relative的示例中,我们看到了aa遮住了a,这是因为后写代码的显示级别越靠前,那么在不改变代码顺序的情况下如何让a盖住aa。如下:
示例:

五、float:left、right
Left、right时不用给他规定位置(left、top),直接相对于浏览器。若外部被包裹,相对于外部div的除去一行的位置的左上或右上显示。
附加:1、overflow:hidden; //超出部分隐藏;scroll,显示出滚动条;
<div ></div> //截断流
2、cursor:pointer鼠标指到上面时的形状;
3、半透明效果:
<div class="box">透明区域<div>
在样式表中的代码为:
.box
{
opacity:0.5; -moz-opacity:0.5 ; filter:alpha(opacity=50)
}
综上练习实例:做毒霸网址大全的部分格式布局
html代码:
- <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <htmlxmlns="http://www.w3.org/1999/xhtml">
- <head>
- <metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/>
- <title>无标题文档</title>
- <styletype="text/css">
- .a
- {
- border:5pxsolidblue;
- width:1000px;
- height:100px;
- margin:10px;
- left:150px;
- top:80px;
- position:absolute;}
- .b
- {
- border:5pxsolidblue;
- width:240px;
- height:200px;
- margin:10px;
- left:150px;
- top:200px;
- position:absolute;}
- .c
- {
- border:5pxsolidblue;
- width:740px;
- height:300px;
- margin:10px;
- left:410px;
- top:200px;
- position:absolute;}
- .d
- {
- border:5pxsolidblue;
- width:740px;
- height:200px;
- margin:10px;
- left:410px;
- top:520px;
- position:absolute;}
- .e
- {
- border:5pxsolidblue;
- width:240px;
- height:1500px;
- margin:10px;
- left:150px;
- top:420px;
- position:absolute;}
- .f
- {
- border:5pxsolidblue;
- width:240px;
- height:150px;
- margin:10px;
- left:150px;
- top:1940px;
- position:absolute;}
- .g
- {
- border:5pxsolidblue;
- width:740px;
- height:1350px;
- margin:10px;
- left:410px;
- top:740px;
- position:absolute;}
- .h
- {
- border:5pxsolidblue;
- width:1000px;
- height:200px;
- margin:10px;
- left:150px;
- top:2110px;
- position:absolute;}
- .i
- {
- border:5pxsolidblue;
- width:1000px;
- height:200px;
- margin:10px;
- left:150px;
- top:2330px;
- position:absolute;}
- </style>
- </head>
- <bodybgcolor="#F0F0F0">
- <divclass="a">a</div>
- <divclass="b">b</div>
- <divclass="c">c</div>
- <divclass="d">d</div>
- <divclass="e">e</div>
- <divclass="f">f</div>
- <divclass="g">g</div>
- <divclass="h">h</div>
- <divclass="i">i</div>
- </body>
- </html>
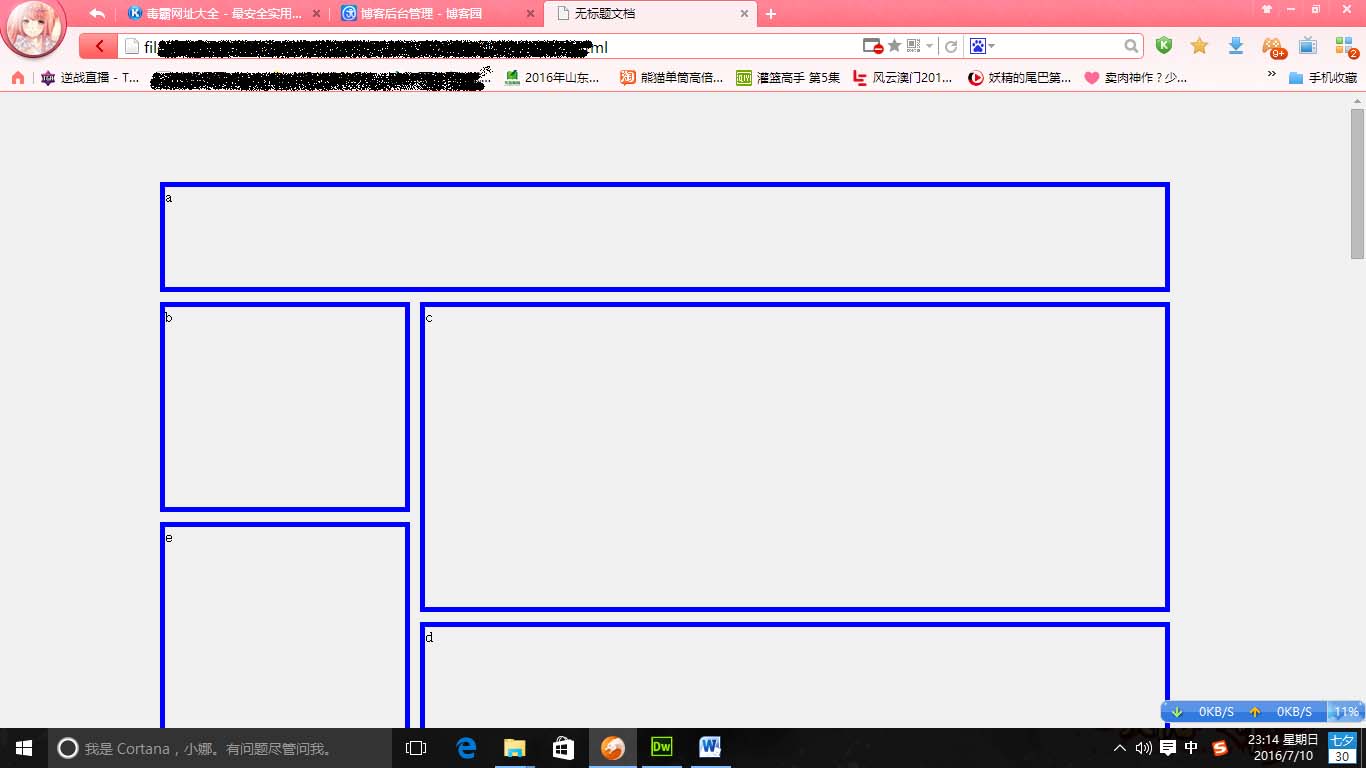
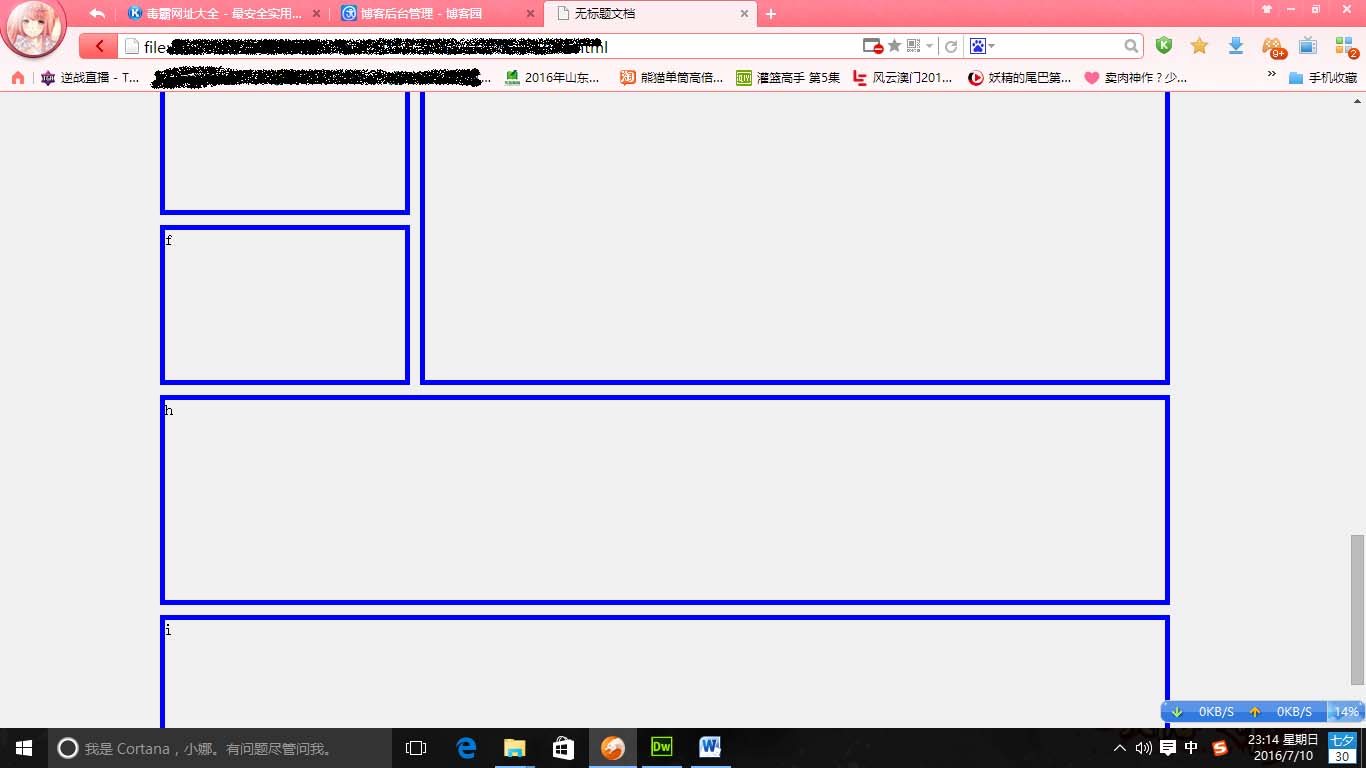
网页运行显示效果图:


以上是关于详解HTML基础知识之css样式表的操作方法,今天就给大家分享到这里,不知道大家看完觉得怎么样呢?想要了解更多可以关注中国E盟技术频道哦。