三栏式布局在实际开发中非常常见,中间部分的主要内容与浏览器宽度相适应,这种布局具有一定的参考价值,让中国E盟技术频道小编带你进入下文了解一下CSS三列布局的多种表现形式吧!
一、两侧定宽中间自适应布局
思路一: float
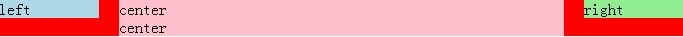
【1】float + margin + calc
- css">
- p{margin:0;}
- .parent{overflow:hidden;}
- .left,.rightright{float:left;width:100px;}
- .center{float:left;width:calc(100%-240px);margin:020px;}
- <divclass="parent"style="background-color:lightgrey;">
- <divclass="left"style="background-color:lightblue;">
- <p>leftp>
- div>
- <divclass="center"style="background-color:pink;">
- <p>centerp>
- <p>centerp>
- div>
- <divclass="right"style="background-color:lightgreen;">
- <p>rightp>
- div>
- div>

【2】float + margin + (fix)
- p{margin:0;}
- .parent{overflow:hidden;}
- .left,.rightright{position:relative;float:left;width:100px;}
- .centerWrap{float:left;width:100%;margin:0-100px;}
- .center{margin:0120px;}
- <divclass="parent"style="background-color:lightgrey;">
- <divclass="left"style="background-color:lightblue;">
- <p>leftp>
- div>
- <divclass="centerWrap"style="background-color:red;">
- <divclass="center"style="background-color:pink;">
- <p>centerp>
- <p>centerp>
- div>
- div>
- <divclass="right"style="background-color:lightgreen;">
- <p>rightp>
- div>
- div>

思路二: inline-block
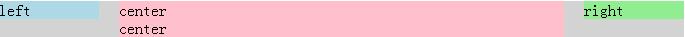
【1】inline-block + margin + calc
- p{margin:0;}
- .parent{font-size:0;}
- .left,.rightright,.center{display:inline-block;vertical-align:top;font-size:16px;}
- .left,.rightright{width:100px;}
- .center{width:calc(100%-240px);margin:020px;}
- <divclass="parent"style="background-color:lightgrey;">
- <divclass="left"style="background-color:lightblue;">
- <p>leftp>
- div>
- <divclass="center"style="background-color:pink;">
- <p>centerp>
- <p>centerp>
- div>
- <divclass="right"style="background-color:lightgreen;">
- <p>rightp>
- div>
- div>

【2】inline-block + margin + (fix)
- p{margin:0;}
- .parent{font-size:0;}
- .left,.rightright,.centerWrap{display:inline-block;vertical-align:top;font-size:16px;}
- .left,.rightright{width:100px;position:relative;}
- .centerWrap{width:100%;margin:0-100px;}
- .center{margin:0120px;}
- <divclass="parent"style="background-color:lightgrey;">
- <divclass="left"style="background-color:lightblue;">
- <p>leftp>
- div>
- <divclass="centerWrap"style="background-color:orange;">
- <divclass="center"style="background-color:pink;">
- <p>centerp>
- <p>centerp>
- div>
- div>
- <divclass="right"style="background-color:lightgreen;">
- <p>rightp>
- div>
- div>

思路三: table
- p{margin:0;}
- .parent{display:table;width:100%;table-layout:fixed;}
- .left,.rightright,.centerWrap{display:table-cell;}
- .left,.rightright{width:100px;}
- .center{margin:020px;}
- <divclass="parent"style="background-color:lightgrey;">
- <divclass="left"style="background-color:lightblue;">
- <p>leftp>
- div>
- <divclass="centerWrap"style="background-color:orange;">
- <divclass="center"style="background-color:pink;">
- <p>centerp>
- <p>centerp>
- div>
- div>
- <divclass="right"style="background-color:lightgreen;">
- <p>rightp>
- div>
- div>

思路四: absolute
- p{margin:0;}
- .parent{position:relative;height:40px;}
- .left,.rightright,.center{position:absolute;}
- .left{left:0;width:100px;}
- .rightright{rightright:0;width:100px;}
- .center{left:120px;rightright:120px;}
- <divclass="parent"style="background-color:lightgrey;">
- <divclass="left"style="background-color:lightblue;">
- <p>leftp>
- div>
- <divclass="center"style="background-color:pink;">
- <p>centerp>
- <p>centerp>
- div>
- <divclass="right"style="background-color:lightgreen;">
- <p>rightp>
- div>
- div>

思路五: flex
- p{margin:0;}
- .parent{display:flex;}
- .left,.rightright{width:100px;}
- .center{flex:1;margin:020px;}
- <divclass="parent"style="background-color:lightgrey;">
- <divclass="left"style="background-color:lightblue;">
- <p>leftp>
- div>
- <divclass="center"style="background-color:pink;">
- <p>centerp>
- <p>centerp>
- div>
- <divclass="right"style="background-color:lightgreen;">
- <p>rightp>
- div>
- div>

二、两列定宽一侧自适应布局
这种布局与单列定宽单列自适应布局非常相似
思路一: float
【1】float + margin
缺点是IE6-浏览器的3px的bug,以及当自适应列中有元素清除浮动时,会使该元素不与左侧浮动元素同行,从而出现文字下沉现象
- p{margin:0;}
- .parent{overflow:hidden;}
- .left,.center{float:left;width:100px;margin-right:20px;}
- .rightright{margin-left:240px;}
- <divclass="parent"style="background-color:lightgrey;">
- <divclass="left"style="background-color:lightblue;">
- <p>leftp>
- div>
- <divclass="center"style="background-color:pink;">
- <p>centerp>
- div>
- <divclass="right"style="background-color:lightgreen;">
- <p>rightp>
- <p>rightp>
- div>
- div>

【2】float + margin + calc
- p{margin:0;}
- .parent{overflow:hidden;}
- .left,.center{float:left;width:100px;margin-right:20px;}
- .rightright{float:left;width:calc(100%-240px);}
- <divclass="parent"style="background-color:lightgrey;">
- <divclass="left"style="background-color:lightblue;">
- <p>leftp>
- div>
- <divclass="center"style="background-color:pink;">
- <p>centerp>
- div>
- <divclass="right"style="background-color:lightgreen;">
- <p>rightp>
- <p>rightp>
- div>
- div>

【3】float + margin + (fix)
- p{margin:0;}
- .parent{overflow:hidden;}
- .left,.center{position:relative;float:left;width:100px;margin-right:20px;}
- .rightWrap{float:left;width:100%;margin-left:-240px;}
- .rightright{margin-left:240px;}
- <divclass="parent"style="background-color:lightgrey;">
- <divclass="left"style="background-color:lightblue;">
- <p>leftp>
- div>
- <divclass="center"style="background-color:pink;">
- <p>centerp>
- div>
- <divclass="rightWrap">
- <divclass="right"style="background-color:lightgreen;">
- <p>rightp>
- <p>rightp>
- div>
- div>
- div>

【4】float + overflow
- p{margin:0;}
- .parent{overflow:hidden;}
- .left,.center{position:relative;float:left;width:100px;margin-right:20px;}
- .rightright{overflow:hidden;zoom:1;}
- <divclass="parent"style="background-color:lightgrey;">
- <divclass="left"style="background-color:lightblue;">
- <p>leftp>
- div>
- <divclass="center"style="background-color:pink;">
- <p>centerp>
- div>
- <divclass="right"style="background-color:lightgreen;">
- <p>rightp>
- <p>rightp>
- div>
- div>

思路二: inline-block
【1】inline-block + margin + calc
- p{margin:0;}
- .parent{font-size:0;}
- .left,.rightright,.center{display:inline-block;vertical-align:top;font-size:16px;}
- .left,.center{width:100px;margin-right:20px;}
- .rightright{width:calc(100%-240px);}
- <divclass="parent"style="background-color:lightgrey;">
- <divclass="left"style="background-color:lightblue;">
- <p>leftp>
- div>
- <divclass="center"style="background-color:pink;">
- <p>centerp>
- div>
- <divclass="right"style="background-color:lightgreen;">
- <p>rightp>
- <p>rightp>
- div>
- div>

【2】inline-block + margin + (fix)
- <style>
- p{margin:0;}
- .parent{font-size:0;}
- .left,.rightWrap,.center{display:inline-block;vertical-align:top;font-size:16px;}
- .left,.center{position:relative;width:100px;margin-right:20px;}
- .rightWrap{width:100%;margin-left:-240px;}
- .right{margin-left:240px;}
- style>
- <divclass="parent"style="background-color:lightgrey;">
- <divclass="left"style="background-color:lightblue;">
- <p>leftp>
- div>
- <divclass="center"style="background-color:pink;">
- <p>centerp>
- div>
- <divclass="rightWrap"style="background-color:green;">
- <divclass="right"style="background-color:lightgreen;">
- <p>rightp>
- <p>rightp>
- div>
- div>
- div>

思路三: table
- p{margin:0;}
- .parent{display:table;width:100%;table-layout:fixed;}
- .leftWrap,.centerWrap,.rightright{display:table-cell;}
- .leftWrap,.centerWrap{width:120px;}
- .left,.center{margin-right:20px;}
- <divclass="parent"style="background-color:lightgrey;">
- <divclass="leftWrap">
- <divclass="left"style="background-color:lightblue;">
- <p>leftp>
- div>
- div>
- <divclass="centerWrap">
- <divclass="center"style="background-color:pink;">
- <p>centerp>
- div>
- div>
- <divclass="right"style="background-color:lightgreen;">
- <p>rightp>
- <p>rightp>
- div>
- div>

思路四: absolute
- p{margin:0;}
- .parent{position:relative;width:100%;height:40px;}
- .left{position:absolute;left:0;width:100px;}
- .center{position:absolute;left:120px;width:100px;}
- .rightright{position:absolute;left:240px;rightright:0;}
- <divclass="parent"style="background-color:lightgrey;">
- <divclass="left"style="background-color:lightblue;">
- <p>leftp>
- div>
- <divclass="center"style="background-color:pink;">
- <p>centerp>
- div>
- <divclass="right"style="background-color:lightgreen;">
- <p>rightp>
- <p>rightp>
- div>
- div>

思路五: flex
- p{margin:0;}
- .parent{display:flex;}
- .left,.center{width:100px;margin-right:20px;}
- .rightright{flex:1;}
- <divclass="parent"style="background-color:lightgrey;">
- <divclass="left"style="background-color:lightblue;">
- <p>leftp>
- div>
- <divclass="center"style="background-color:pink;">
- <p>centerp>
- div>
- <divclass="right"style="background-color:lightgreen;">
- <p>rightp>
- <p>rightp>
- div>
- div>

三、中间定宽两侧自适应布局
思路一: float
- p{margin:0;}
- .parent{overflow:hidden;}
- .left{float:left;margin-right:20px;}
- .center{float:left;width:100px;margin-right:20px;}
- .rightright{overflow:hidden;}
- <divclass="parent"style="background-color:lightgrey;">
- <divclass="left"style="background-color:lightblue;">
- <p>leftp>
- <p>leftp>
- div>
- <divclass="center"style="background-color:pink;">
- <p>centerp>
- div>
- <divclass="right"style="background-color:lightgreen;">
- <p>rightp>
- <p>rightp>
- div>
- div>

思路二: table
- p{margin:0;}
- .parent{display:table;width:100%;}
- .leftWrap{display:table-cell;width:0.1%;}
- .centerWrap{display:table-cell;width:120px;}
- .left,.center{margin-right:20px;}
- .rightright{display:table-cell;}
- <divclass="parent"style="background-color:lightgrey;">
- <divclass="leftWrap">
- <divclass="left"style="background-color:lightblue;">
- <p>leftp>
- <p>leftp>
- div>
- div>
- <divclass="centerWrap">
- <divclass="center"style="background-color:pink;">
- <p>centerp>
- div>
- div>
- <divclass="right"style="background-color:lightgreen;">
- <p>rightp>
- <p>rightp>
- div>
- div>

思路三: flex
- p{margin:0;}
- .parent{display:flex;}
- .left{margin-right:20px;}
- .center{width:100px;margin-right:20px;}
- .rightright{flex:1;}
- <divclass="parent"style="background-color:lightgrey;">
- <divclass="left"style="background-color:lightblue;">
- <p>leftp>
- <p>leftp>
- div>
- <divclass="center"style="background-color:pink;">
- <p>centerp>
- div>
- <divclass="right"style="background-color:lightgreen;">
- <p>rightp>
- <p>rightp>
- div>
- div>

四、一侧定宽两列自适应布局
思路一: float
- p{margin:0;}
- .parent{overflow:hidden;}
- .left{float:left;width:100px;margin-right:20px;}
- .center{float:left;margin-right:20px;}
- .rightright{overflow:hidden;}
- <divclass="parent"style="background-color:lightgrey;">
- <divclass="left"style="background-color:lightblue;">
- <p>leftp>
- div>
- <divclass="center"style="background-color:pink;">
- <p>centerp>
- <p>centerp>
- div>
- <divclass="right"style="background-color:lightgreen;">
- <p>rightp>
- <p>rightp>
- div>
- div>

思路二: table
- p{margin:0;}
- .parent{display:table;width:100%;}
- .leftWrap{display:table-cell;width:120px;}
- .centerWrap{display:table-cell;width:0.1%;}
- .left,.center{margin-right:20px;}
- .rightright{display:table-cell;}
- <divclass="parent"style="background-color:lightgrey;">
- <divclass="leftWrap">
- <divclass="left"style="background-color:lightblue;">
- <p>leftp>
- div>
- div>
- <divclass="centerWrap">
- <divclass="center"style="background-color:pink;">
- <p>centerp>
- <p>centerp>
- div>
- div>
- <divclass="right"style="background-color:lightgreen;">
- <p>rightp>
- <p>rightp>
- div>
- div>

思路三: flex
- p{margin:0;}
- .parent{display:flex;}
- .left{width:100px;margin-right:20px;}
- .center{margin-right:20px;}
- .rightright{flex:1;}
- <divclass="parent"style="background-color:lightgrey;">
- <divclass="left"style="background-color:lightblue;">
- <p>leftp>
- div>
- <divclass="center"style="background-color:pink;">
- <p>centerp>
- <p>centerp>
- div>
- <divclass="right"style="background-color:lightgreen;">
- <p>rightp>
- <p>rightp>
- div>
- div>

五、三列自适应布局
思路一: float
- p{margin:0;}
- .parent{overflow:hidden;}
- .left,.center{float:left;margin-right:20px;}
- .rightright{overflow:hidden;}
- <divclass="parent"style="background-color:lightgrey;">
- <divclass="left"style="background-color:lightblue;">
- <p>leftp>
- <p>leftp>
- div>
- <divclass="center"style="background-color:pink;">
- <p>centerp>
- <p>centerp>
- div>
- <divclass="right"style="background-color:lightgreen;">
- <p>rightp>
- <p>rightp>
- div>
- div>

思路二: table
- p{margin:0;}
- .parent{display:table;width:100%;}
- .leftWrap,.centerWrap{display:table-cell;width:0.1%;}
- .left,.center{margin-right:20px;}
- .rightright{display:table-cell;}
- <divclass="parent"style="background-color:lightgrey;">
- <divclass="leftWrap">
- <divclass="left"style="background-color:lightblue;">
- <p>leftp>
- <p>leftp>
- div>
- div>
- <divclass="centerWrap">
- <divclass="center"style="background-color:pink;">
- <p>centerp>
- <p>centerp>
- div>
- div>
- <divclass="right"style="background-color:lightgreen;">
- <p>rightp>
- <p>rightp>
- div>
- div>
-
思路三: flex
- p{margin:0;}
- .parent{display:flex;}
- .left,.center{margin-right:20px;}
- .rightright{flex:1;}
- <divclass="parent"style="background-color:lightgrey;">
- <divclass="left"style="background-color:lightblue;">
- <p>leftp>
- <p>leftp>
- div>
- <divclass="center"style="background-color:pink;">
- <p>centerp>
- <p>centerp>
- div>
- <divclass="right"style="background-color:lightgreen;">
- <p>rightp>
- <p>rightp>
- div>
- div>

通过中国E盟技术频道小编介绍的CSS三列布局的多种表现形式,相信大家都有了一定的了解,想要了解更多的技术内容,请继续关注中国E盟技术频道吧!