学习之路不可停止,最近在研究CSS,今天中国E盟技术频道的小编就給你们带来这篇CSS border虚线边框属性教程,教大家如何使用css制作网页中的虚线,巩固CSS border属性使用方法,感兴趣的同学可以参考一下。
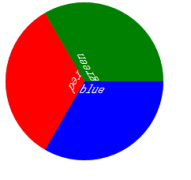
上下左右边框交界处呈现平滑的斜线。利用这个特点,通过设置不同的上下左右边框宽度或颜色,可以得到小三角、梯形等。
调整宽度大小可以调节三角形形状。
实现三角形
示例1:

CSS Code复制内容到剪贴板
- #test1{
- height:20px;
- width:20px;
- border-color:#FF9600#3366ff#12ad2a#f0ed7a;
- border-style:solid;
- border-width:20px;
- }
示例2:
在上面的基础上,把高度宽度都设为0时,会呈现边界斜线。

CSS Code复制内容到剪贴板
- #test2{
- height:0;
- width:0;
- overflow:hidden;/*这里设置overflow,font-size,line-height*/
- font-size:0;/*是因为,虽然宽高度为0,但在IE6下会具有默认的*/
- line-height:0;/*字体大小和行高,导致盒子呈现被撑开的长矩形*/
- border-color:#FF9600#3366ff#12ad2a#f0eb7a;
- border-style:solid;
- border-width:20px;
- }
示例3:
示例2中可以看到有4个三角形了,如果把4种颜色,只保留一种颜色,余下3种颜色设置为透明或者与背景色相同,那就形成一个三角形。

CSS Code复制内容到剪贴板
- #test3{
- height:0;
- width:0;
- overflow:hidden;
- font-size:0;
- line-height:0;
- border-color:#FF9600transparenttransparenttransparent;
- border-style:solid;
- border-width:20px;
- }
示例4:
示例3中,在IE6下,需要设置余下三边的border-style为dashed,即可达到透明的效果。
CSS Code复制内容到剪贴板
- #test4{
- height:0;
- width:0;
- overflow:hidden;
- font-size:0;
- line-height:0;
- border-color:#FF9600transparenttransparenttransparent;
- border-style:soliddasheddasheddashed;
- border-width:20px;
- }
示例5:
上述画的小三角的斜边都是依靠原来盒子的边,还有另一种形式的小三角,斜边在盒子的对角线上。

CSS Code复制内容到剪贴板
- #test5{
- height:0;
- width:0;
- overflow:hidden;
- font-size:0;
- line-height:0;
- border-color:#FF9600#3366fftransparenttransparent;
- border-style:solidsoliddasheddashed;
- border-width:40px40px00;
- }
保留其中一种颜色,就可以得到斜边在对角线上的三角形了。

实现圆角效果
可以实现近似圆角,其实是一个非常小的梯形展示出来的。

XML/HTML Code复制内容到剪贴板
- >
- <html>
- <head>
- <styletype="text/css">
- .test{width:200px;height:50px;}
- .test.top{width:194px;border-color:transparenttransparent#FF9600transparent;*border-color:pinkpink#FF9600pink;border-style:dasheddashedsoliddashed;border-width:3px;filter:chroma(color=pink);}
- .test.center{width:200px;height:40px;background-color:#FF9600;}
- .test.bottom{width:194px;height:5px;border-color:#FF9600transparenttransparenttransparent;*border-color:#FF9600pinkpinkpink;border-style:soliddasheddasheddashed;border-width:3px;filter:chroma(color=pink);}
- style>
- head>
- <body>
- <divclass="test">
- <divclass="top">
- div>
- <divclass="center">div>
- <divclass="bottom">
- div>
- div>
- body>
- html>
以上就是CSS border虚线边框属性教程的全部内容,希望对大家的学习有所帮助。更多关于CSS的内容请继续关注中国E盟技术频道。