由于我们家里的电脑和公司的电脑用的浏览器版本不同,因此会导致在公司测试好的网页会发生一些问题,为了防止出现这种不必要的麻烦你们,下面中国E盟小编就为大家介绍简单解决css ie8兼容性问题的方法。
只需要在页面中加入如下HTTP meta-tag:
复制代码
代码如下:<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" /> 只要IE8一读到这个标签,它就会自动启动IE7兼容模式,保证页面完整展示。
还有一种方法是针对整个网站的,在IIS中加入如下描述符就可以有相同的效果,当然这么做范围更广。
复制代码
代码如下:<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.webServer>
<httpProtocol>
<customHeaders>
<add name="X-UA-Compatible" value="IE=EmulateIE7">
</customHeaders>
</httpProtocol>
</system.webServer>
</configuration>
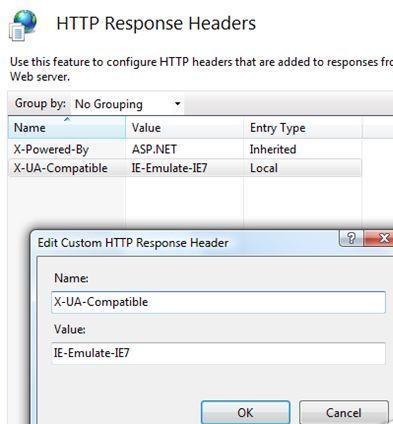
或者你还可以使用IIS admin tool来定义,更为简单。
看完以上简单解决css ie8兼容性问题的方法后,我们知道加几行代码就可以让访问的IE8自动调用IE7的渲染模式,轻松解决兼容性问题。