几天前我想参考一下微信里一个功能的原型页面,结果翻了翻xiaopiu的精选广场里的内容,发现我们竟然没有微信的原型资源,难道这就是俗称的“灯下黑”吗?因为太过熟悉反而容易忽略了?微信这个使用频率这么高的软件,资源库里竟然没有!为了让大家有可以参考的原型,我快马加鞭的把原型资源做了出来,已经放在文末了~各位小可爱们记得下载啊!
微信自2011年1月21日推出以来,不知不觉间已经上线7年了,现在的微信已经全方位的占据我们的生活了。从时间上来看微信似乎已经迈入了中年阶段,但是你回看微信的初始版本,会发现一个很有意思的现象,微信从上线到现在竟然没有什么特别大的变化,它的每一个功能和按钮改变都是极为克制的,不会存在大刀阔斧的改变,所以每次改版升级后都会给人感觉变化并不大。“变化不大”这个点也经常被人诟病,常常有人唱衰说微信已经没有创造力了,但是仔细思考,微信的做法是对的,更新的目的是让产品变得更好,给用户更好的使用体验,一款产品不能为了更新而更新。反观市场上很多App在上线几年之后经历了几次产品的升级迭代后就变得臃肿又杂乱,反而丧失了产品最初的闪光之处。所以微信没有进行大刀阔斧的改变也是可以理解,因为已有基础功能已经非常经典可以很好的满足用户,无需再画蛇添足了。
这次我在分享微信原型资源之前一直在问自己,这次的分享有意义吗?首先大家已经非常熟悉微信,大部分的功能大家都已经了解,无需再过多介绍。最重要的是微信已经把社交功能做到极致了,用户已经非常庞大。而我们也没有必要再去设计创造另一个聊天软件,毕竟微信的成功是不可复制的。那微信就没有参考和学习的价值了吗?后来我思考了一下,它还是有很多功能是值得借鉴的,这些功能我们是可以应用到其他的产品当中,所以我这次分享的原型资源大部分是可以帮助你在制作其他产品时提供一些参考和借鉴。
这次分享的原型页面主要有:
- 「登录」—使用手机号登录;「一级页面」—聊天页面、通讯录、发现、我;「聊天交互」—聊天页面、详细资料;「朋友圈」—个人朋友圈、朋友圈;
- 「微信搜索」—搜一搜 、搜索结果、按条件筛选
微信搜索中可以借鉴的是搜索关键词汇后搜索框下会弹出的结果内容,以及这些内容出场次序和排布方式,它筛选这些内容的条件是什么?更多时候我们要去参考它的设计逻辑。
- 「其他页面」—钱包
我们可以借鉴参考的是在三个主要功能下的其他服务功能,以及这些功能为什么要放置在这个页面,放置逻辑是什么,当我们在一个产品页面中添加次要功能和服务时可以进行参考。
微信中的每一个按钮功能设计都经过微信团队的深思熟虑,可以学习参考的内容真的很多,今天文章中讲的只是很浅的页面功能,你可以下载文末的原型资源,跳脱出使用者的身份去研究一下微信,相信会有不一样的体验和收获!
最后我把张小龙的“不多不少,一切都刚刚好”这句话送给每一位产品人,用认真负责的态度去对待自己产出的每一款产品,也希望每一位产品人都可以创造出改变生活的优秀产品。
来预览一波微信的原型和组件~原型资源全部放在文末了,大家都记得下载哦~
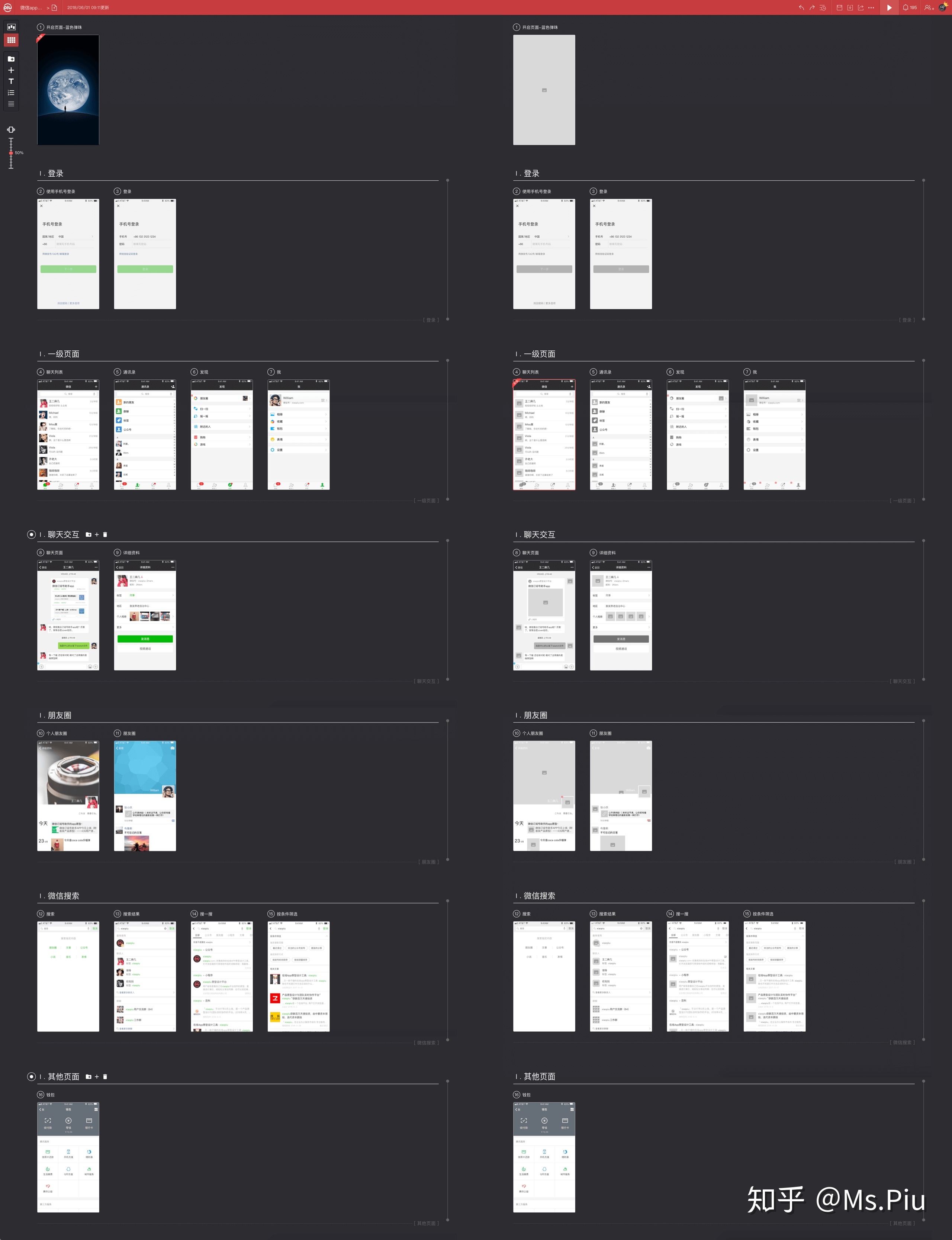
原型预览:

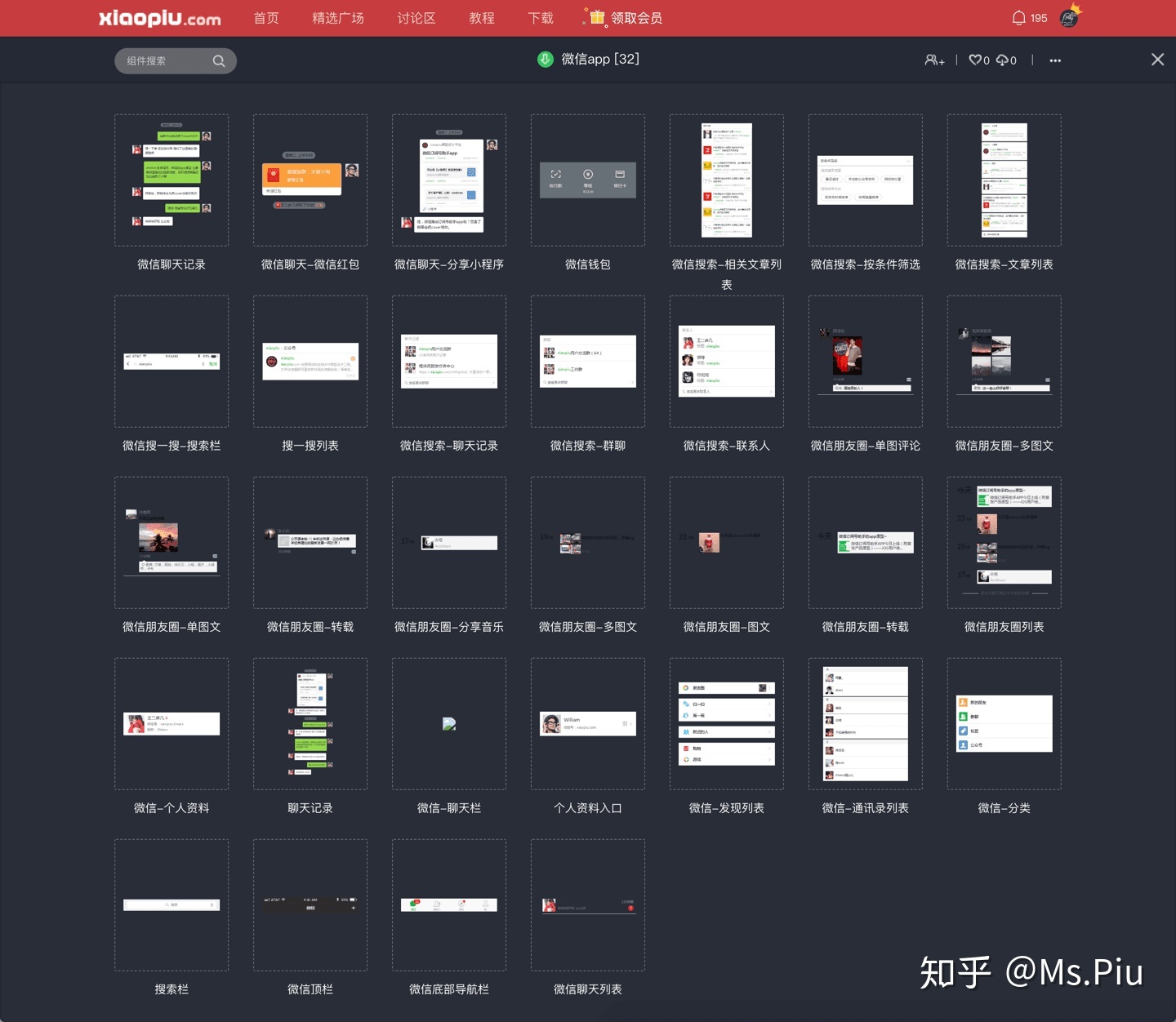
组件预览:

这些组件这么好,该怎么使用呢?
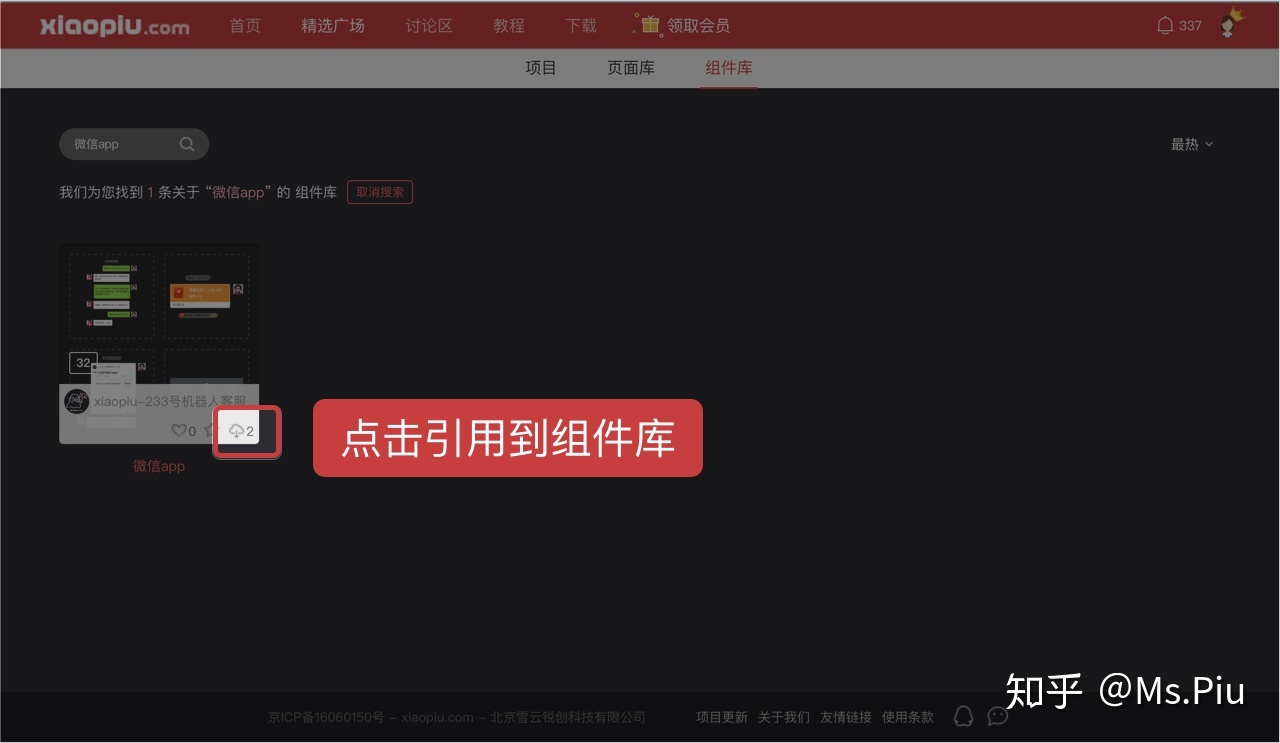
1、进入 xiaopiu 精选广场的组件库/页面库,搜索「微信APP」,在搜索出的组件库右下角点击「引用为我的公用库」。

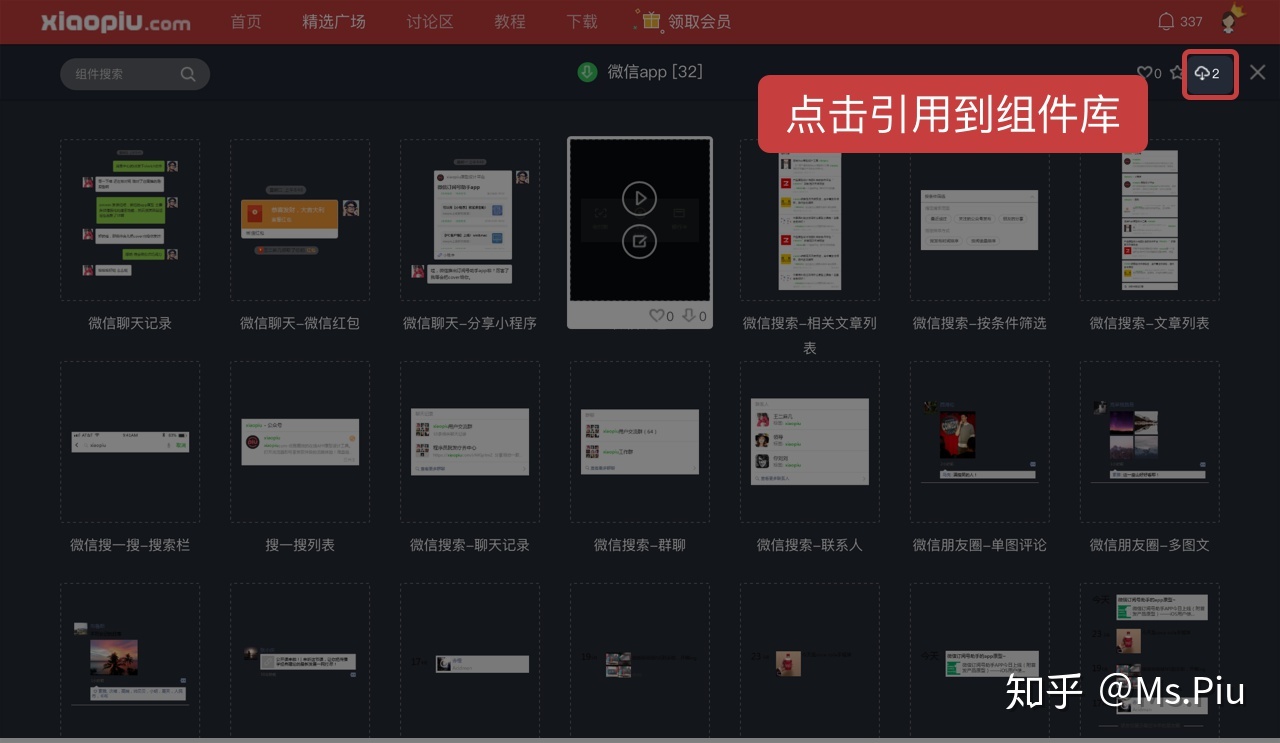
2、或直接进入「微信app」组件库,然后点击右上角的引用按钮~

3、引用成功后,在您的项目编辑页左侧【组件库/页面库】就可以看到我们丰富的资源啦!拖拽组件到自己的页面上改一改就是你的了哟!

资源分享:
微信高保真原型
微信低保真原型
微信组件库
微信高保真页面库
微信低保真页面库
原文地址:xiaopiu工坊
作者:Ms.Piu







