Vue组件(Component)和插件(Plugin)区别
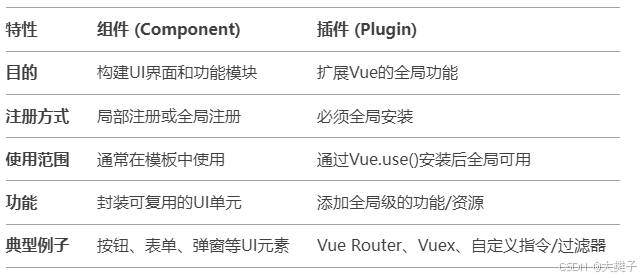
核心区别

组件 (Component)
特点
- 构建UI的基础单元:将UI拆分为独立、可复用的模块
- 树状结构:形成父子组件层级关系
- 作用域隔离:组件间的数据/样式默认隔离
- 通信机制:props向下传递,events向上传递
使用方式
// 全局注册
Vue.component('my-component', {
template: '<div>A custom component!</div>'
})
// 局部注册
const ComponentA = { /* ... */ }
new Vue({
components: { 'component-a': ComponentA }
})插件 (Plugin)
特点
全局功能扩展:一次性为整个应用添加功能
安装机制:必须通过 Vue.use() 安装
多功能性:可以添加:
- 全局方法/属性
- 全局指令/过滤器
- 混入选项
- 原型方法
- 提供自己的API
开发模式
const MyPlugin = {
install(Vue, options) {
// 1. 添加全局方法/属性
Vue.myGlobalMethod = function() { /* ... */ }
// 2. 添加全局指令
Vue.directive('my-directive', { /* ... */ })
// 3. 注入组件选项
Vue.mixin({ created() { /* ... */ } })
// 4. 添加实例方法
Vue.prototype.$myMethod = function() { /* ... */ }
}
}
// 使用插件
Vue.use(MyPlugin, { someOption: true })典型使用场景对比
组件适用场景
- 构建应用界面结构
- 封装可复用的UI元素
- 组织业务功能模块
- 实现特定交互功能
插件适用场景
- 添加全局功能(如路由、状态管理)
- 封装第三方库集成
- 提供全局工具方法
- 自定义指令/过滤器集合
- 注入公共行为(如错误处理)
关系说明
- 插件可以包含组件:许多插件会注册全局组件(如ElementUI注册
el-button) - 组件可以依赖插件:组件内部可以使用插件提供的功能(如
this.$router) - 抽象层次不同:组件关注UI实现,插件关注功能扩展
选择建议
- 需要复用UI元素? → 使用组件
- 需要扩展Vue核心功能? → 开发插件
- 不确定时:优先考虑组件,只有当需要全局功能时才使用插件
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持站长网。