在 React 中,闭包陷阱是一个常见的问题,尤其是在处理异步操作、事件处理器、或是定时器时。理解闭包的工作原理以及它在 React 中如何与状态和渲染交互,可以帮助你避免陷入一些常见的错误。
一、闭包陷阱的产生
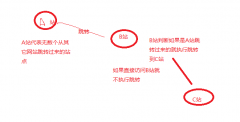
1、什么是闭包陷阱?
闭包(Closure)是 JavaScript 中一个重要的概念,它允许函数访问其外部函数作用域中的变量,即使外部函数已经执行完毕。在 React 中,这意味着事件处理函数、定时器回调、或者异步操作可能会“捕获”某些状态的值,而这些状态可能会在它们被执行时发生变化,导致一些难以察觉的错误。
2、问题的出现
在 React 中,组件的状态通常是异步更新的。如果你在一个事件或定时器中使用了状态值,并且这些状态值发生变化时,你可能会遇到闭包陷阱问题。具体来说,回调函数在定义时会“捕获”状态的值,而不是在执行时获取最新的状态。
3、示例:闭包陷阱示例
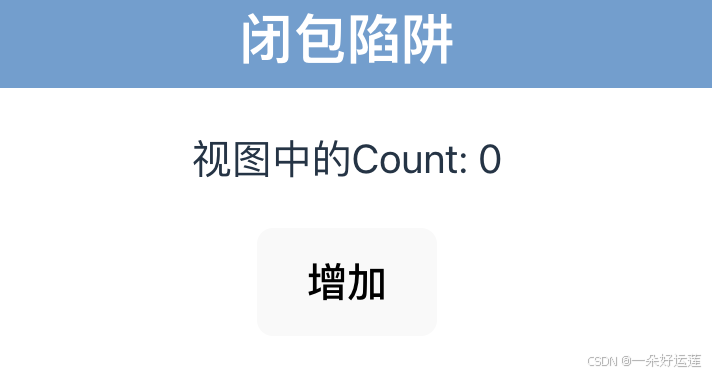
假设你有一个计数器,当你点击按钮时,计数器会增加 1。
export default function Counter() {
const [count, setCount] = useState(0);
const handleClick = () => {
setTimeout(() => {
setCount(count + 1); // 闭包陷阱
console.log('count的值', count);
}, 1000);
};
return (
<div>
<h1 className="title">闭包陷阱</h1>
<p>视图中的Count: {count}</p>
<button onClick={handleClick}>增加</button>
</div>
);
}

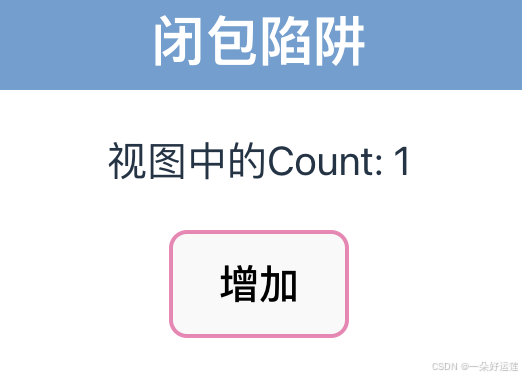
点击增加后:

视图中的count变化了,然而值没有变化:

为什么视图仍然正常?
1. React 状态更新机制:
React 是基于虚拟 DOM 的,useState 和 setState 是异步更新的。React 会批量更新状态,保证组件在渲染时使用的是最新的状态值。
具体来说,React 内部会在状态更新后重新渲染组件,而在渲染时会使用 最新的状态值。即使你在回调函数中捕获到了一个旧的状态值,React 会在下一次渲染时使用该更新后的 count 值。每次调用 setCount(count + 1) 都会触发组件重新渲染,而渲染时 React 会重新获取最新的状态。
2. 事件处理和异步更新:
由于 setTimeout 是异步执行的,count 变量会在 handleClick 定义时被捕获,但这个值并不会直接影响渲染。React 会在状态更新后重新渲染组件,而这种重新渲染会让视图显示最新的状态。
因此,当你点击按钮时,React 会渲染新的组件,并且 在渲染时,你会看到更新后的 count 值。
二、闭包陷阱的解决
1. 使用 useRef 保持最新的状态值
useRef 可以用来保持一个“可变的引用”,它不会触发组件重新渲染,并且它的值是持久化的。我们可以使用 useRef 来保存最新的状态值,然后在回调中引用它,而不是直接在闭包中捕获。
useRef返回的对象(通常是ref)有一个current属性,用来保存数据。这个current属性可以在组件的整个生命周期内保持不变,且可以跨渲染周期访问。- 当你修改
ref.current时,React 并不会重新渲染组件。这意味着ref.current的值改变并不会引发 React 重新计算虚拟 DOM 和实际 DOM 的差异,也不会触发组件的更新过程。
import React, { useState, useRef, useEffect } from 'react';
export default function Counter() {
const [count, setCount] = useState(0);
const countRef = useRef(count);
// 在每次 count 更新时同步 countRef
useEffect(() => {
countRef.current = count;
console.log(countRef.current); // 输出最新的 countRef
}, [count]);
const handleClick = () => {
setTimeout(() => {
setCount(countRef.current + 1); // 使用最新的 countRef
}, 1000);
};
return (
<div>
<p>Count: {count}</p>
<button onClick={handleClick}>增加</button>
</div>
);
}
2. 使用 useCallback 缓存回调函数
如果你在某个回调函数中依赖于状态或 props,可以考虑使用 useCallback 来缓存该回调函数,从而避免每次组件重新渲染时重新定义该函数,尤其是在异步操作或事件处理器中。
缓存函数:使用
useCallback后,handleClick只会在count发生变化时才会重新创建。如果count没有变化,React 会返回之前缓存的函数实例,而不会重新创建函数。避免子组件不必要的重新渲染:由于
Child组件接收到的onClick函数实例不会随着每次父组件的渲染而改变,因此Child组件不会因为函数实例的变化而重新渲染。
import React, { useState, useCallback } from 'react';
export default function Counter() {
const [count, setCount] = useState(0);
const handleClick = useCallback(() => {
setTimeout(() => {
setCount(prevCount => {
console.log('当前 count:', prevCount); // 打印的是更新前的 count
return prevCount + 1; // 使用函数式更新来确保更新的是最新的 count 值
});
}, 1000);
}, []); // 空依赖数组表示该函数只在组件挂载时创建
return (
<div>
<p>Count: {count}</p>
<button onClick={handleClick}>增加</button>
</div>
);
}到此这篇关于React闭包陷阱产生和解决小结的文章就介绍到这了,更多相关React闭包陷阱内容请搜索站长网以前的文章或继续浏览下面的相关文章希望大家以后多多支持站长网!