最近一个客户较我们制作网站,我们整体的设计与程序都完毕后。上传到服务器后。我们最近调试成功。但是最后给测试后台的时候发现eWebEditor编辑器有很多按钮失效。就是点击后没有任何的反应。
任何我们就开始分析原因。后来发现了是ie8的内核完全变了。很多的js代码都无法支持。所有就有二个解决方法。一个是该js 一个是用IE8浏览器的一个meta属性、那下面就来说下这二种方法:
1.最简单的方法,加入meta属性让 网站用ie7去内核去执行
|
<meta http-equiv="x-ua-compatible" content="ie=7" />
|
2.下面这种方法 就是改JS代码
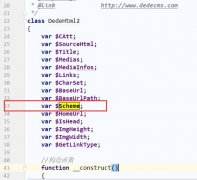
在eWebEditor的目录里找到Editor.js文件,路径是webeditIncludeEditor.js(版本不同路径也不一定相同新版本中webedit/js/editor.js),在其中找到如下代码:
|
|
这个原理就是判断IE是多少然后利用不同js来执行
OK这样一下来 差不多编辑器可以正常使用。
这里鄙视一下ie 能不能都兼容一下。写css也是一样 真烦