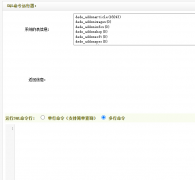
织梦自定义表单增加全选功能后效果演示图:

织梦自定义表单没有批量选择的功能,给站长管理网站带来很大不便,如果需要加上“全选/全不选”的功能,步骤如下:
从/dede/templets找到diy_list.htm并打开:
1、在57行处colspan="3"改为colspan="5"
2、58行处添加以下代码:
<label><input type="button" name="select" onclick="selectAll()" value="全选"/></label>
<label><input type="button" name="select" onclick="selectAll1()" value="取消全选"/></label>
3、在后面加上js代码:
< script type = "text/javascript" >
function selectAll() {
var a = document.getElementsByTagName("input");
for (var i = 0; i < a.length; i++) {
if (a[i].type == "checkbox") a[i].checked = true
}
}
function selectAll1() {
var a = document.getElementsByTagName("input");
for (var i = 0; i < a.length; i++) {
if (a[i].type == "checkbox") a[i].checked = false
}
} < /script>

织梦自定义表单没有批量选择的功能,给站长管理网站带来很大不便,如果需要加上“全选/全不选”的功能,步骤如下:
从/dede/templets找到diy_list.htm并打开:
1、在57行处colspan="3"改为colspan="5"
2、58行处添加以下代码:
<label><input type="button" name="select" onclick="selectAll()" value="全选"/></label>
<label><input type="button" name="select" onclick="selectAll1()" value="取消全选"/></label>
3、在后面加上js代码:
< script type = "text/javascript" >
function selectAll() {
var a = document.getElementsByTagName("input");
for (var i = 0; i < a.length; i++) {
if (a[i].type == "checkbox") a[i].checked = true
}
}
function selectAll1() {
var a = document.getElementsByTagName("input");
for (var i = 0; i < a.length; i++) {
if (a[i].type == "checkbox") a[i].checked = false
}
} < /script>